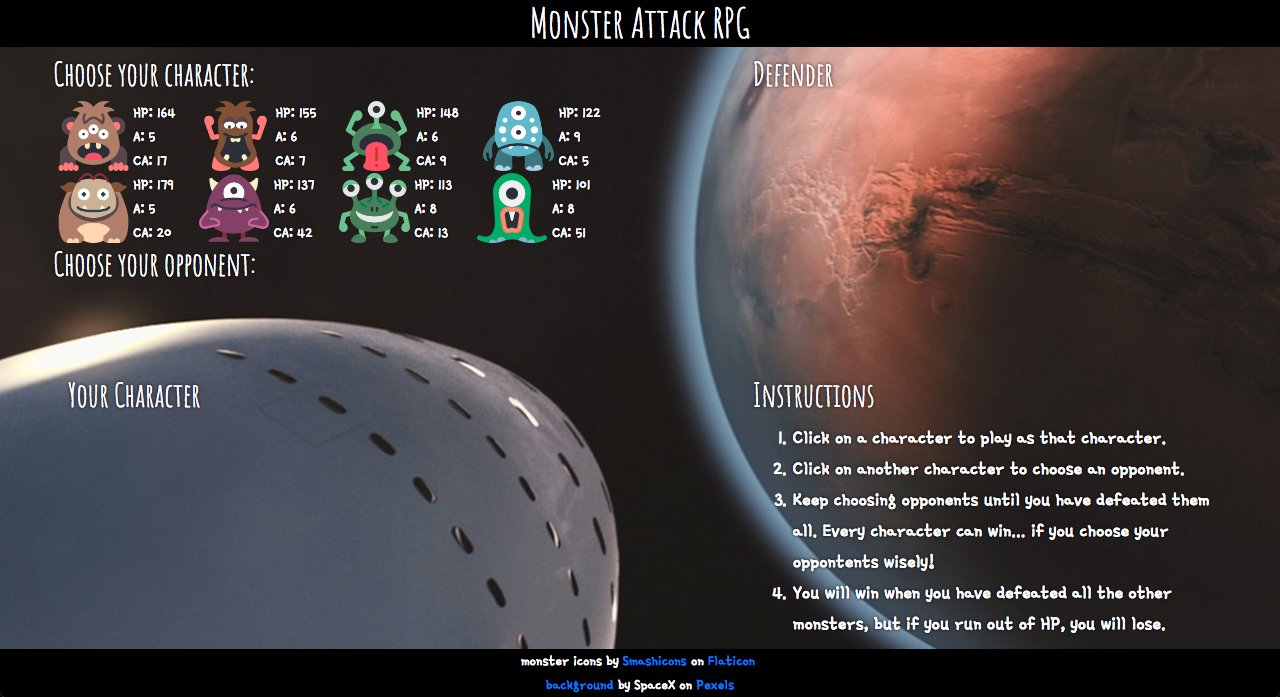
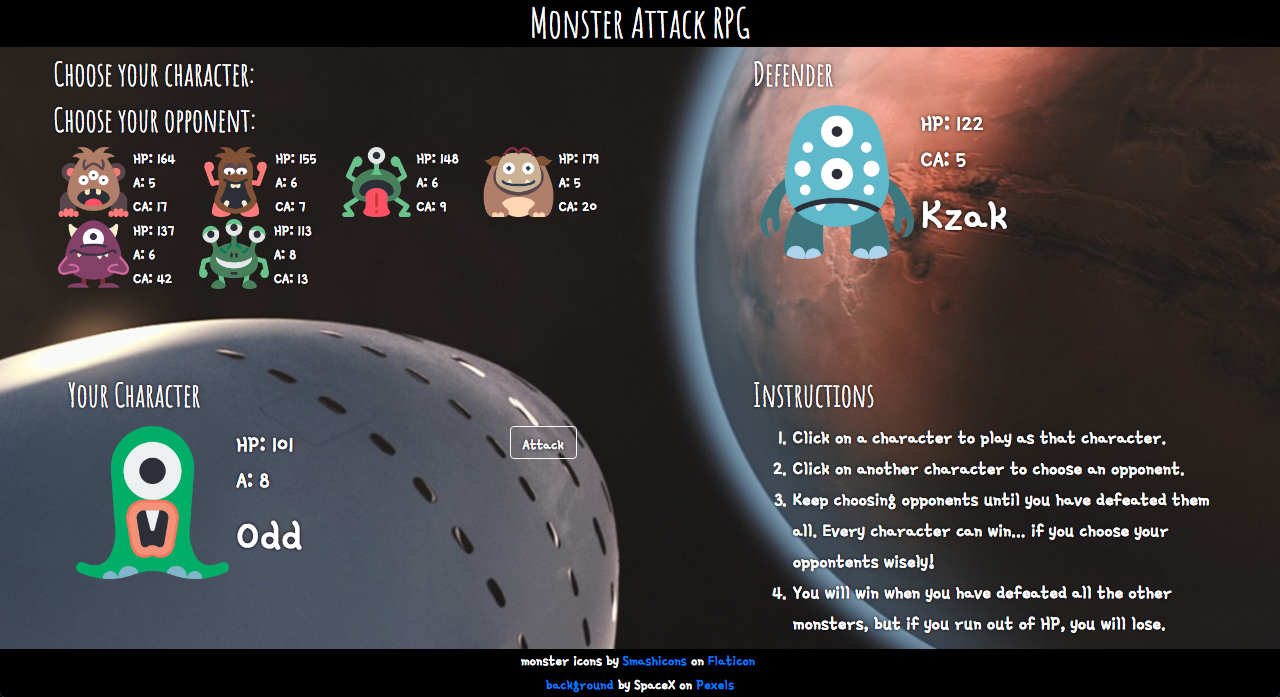
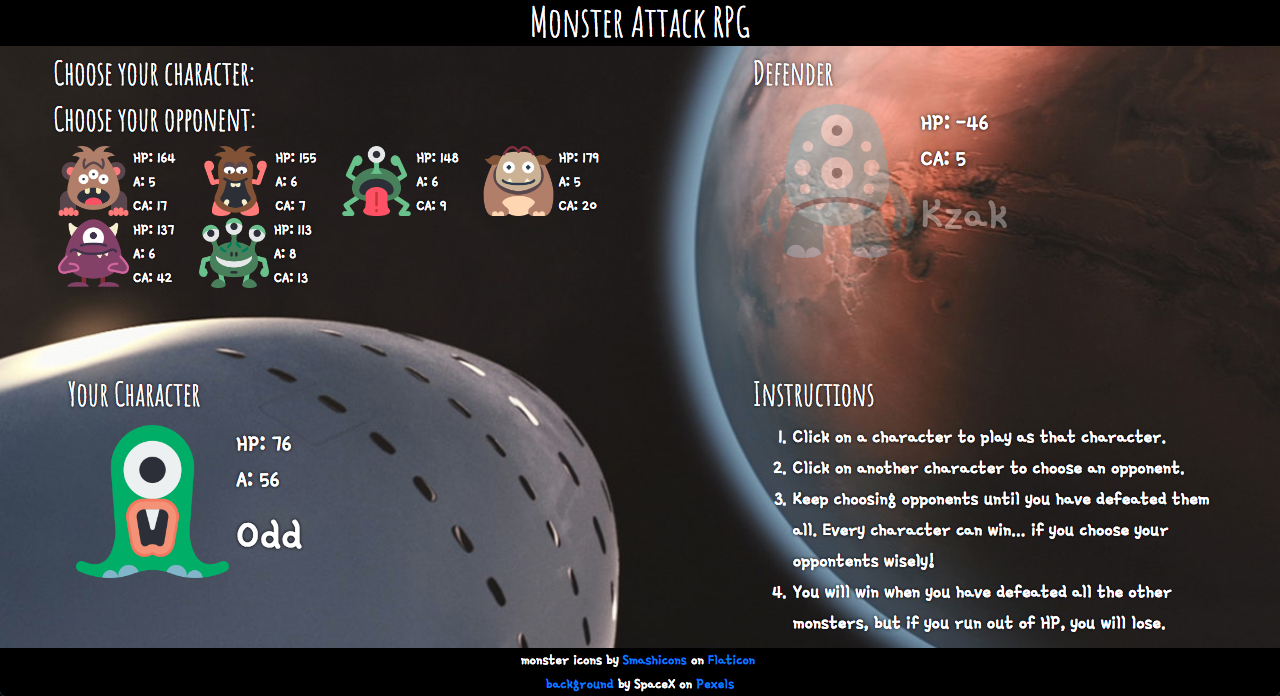
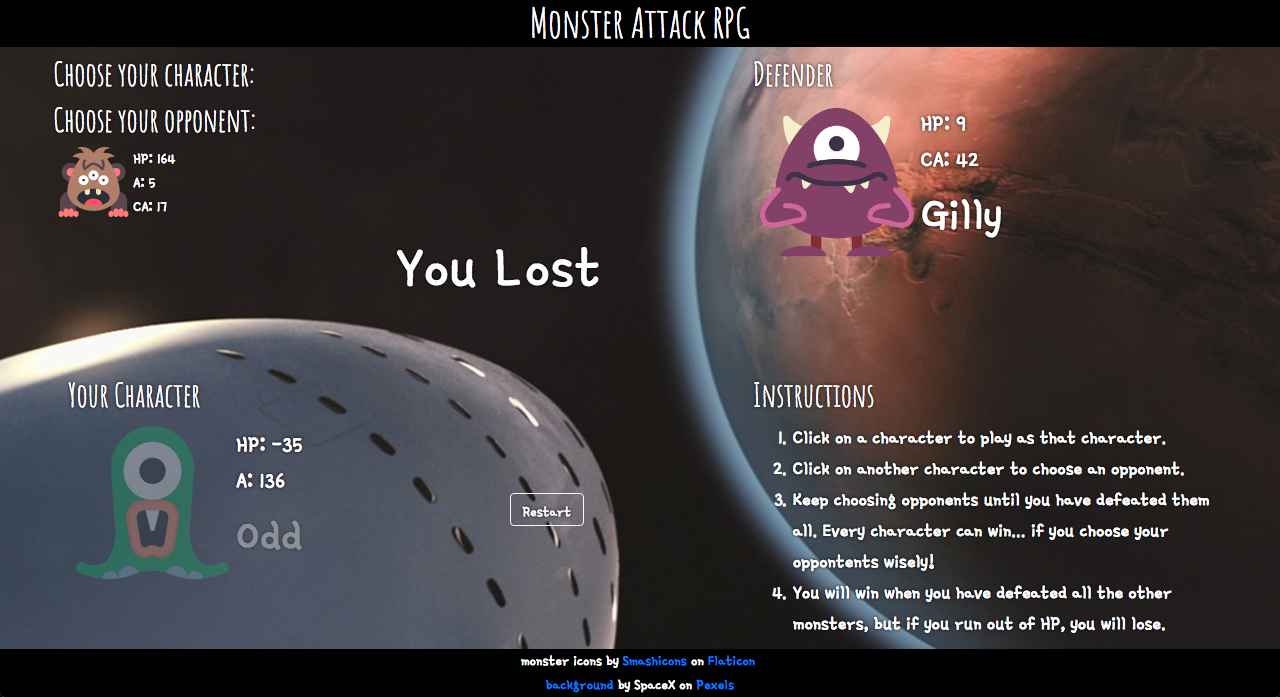
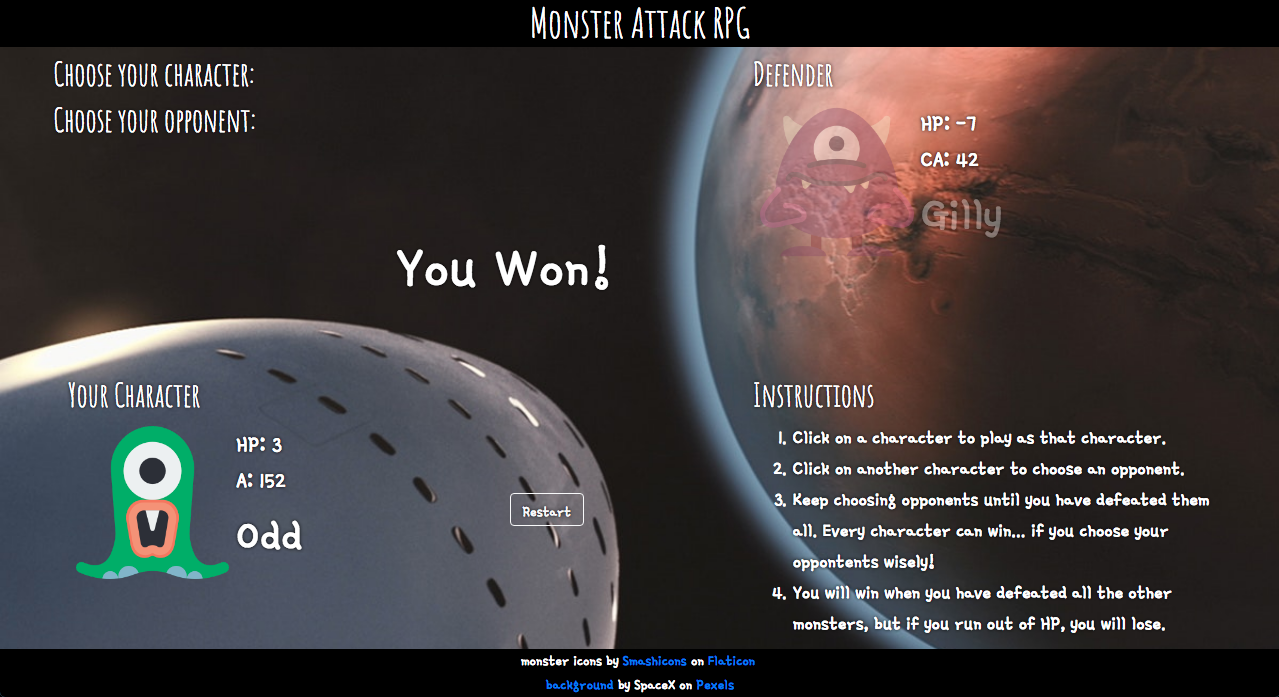
Monster Attack RPG
The goal of this assignment was to build an RPG with specific game functionality:
- a minimum of four characters
- player to be able to play as any character
- characters to be able both to win and to lose (depending on the order of opponents).
- stats for each character's attack, counter attack and hit points
- counter attack never changes, while the attack points of the player's character increase by the base attack on each turn.
In making this game, I learned how to use jQuery to manipulate where elements appear on the page. Because I chose to use eight characters rather than four, I had some difficulty coming up with the right stats for each character so that all could win and all could lose. Testing by playing the game after each tweak was tiresome, as well as inelegant, so I wrote my own test using JavaScript.
At first I thought I could generate all the permutations and test them one after another, but the sheer number of permutations involved was daunting, and most of those permutations were unnecessary to test. In the end, the test that I wrote is a crude way of traveling down the branching scenarios of game play, and stops testing a character as soon as both a winning solution and a losing one are found. The code for this test is available in the GitHub repo for this project.